Note: Not a live demo, server configuration is just for example. For live working example try the Dolby.io Publisher and Subscriber example. Or AWS Kinesis Publisher and Subscriber example.
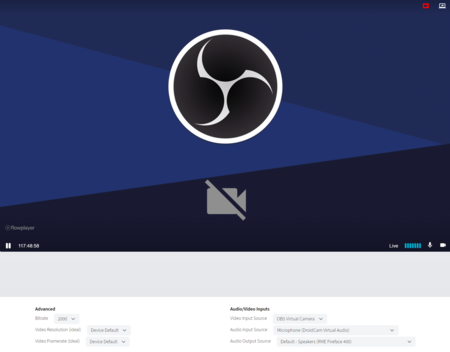
WebRTC Conferencing configuration for Wowza Media Server. Wowza Media Developer and full licence works with WebRTC.
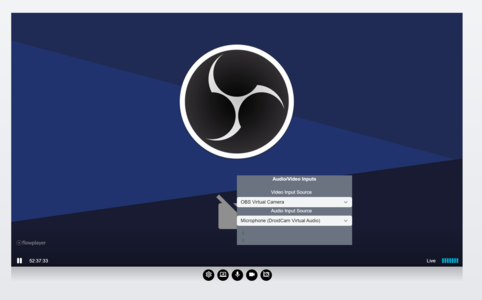
Supplied is a custom example websocket signal server Wowza provider project for one to many and group call features.
The secondary Websocket Wowza provider project is required for signalling new room partipants after publishing begins. Subscribed streams of participants will be displayed in the configured conferenceContainer container selector.
HLS conferencing subscribing is possible with Wowza configuring the conferenceSubscribeHls config. A transcoder is required for each WebRTC stream to convert the Opus audio codec to AAC with a passthrough for video.
<div class="flex w-full">
<div id="camera-merger-api" class=""></div>
</div>
<script type="text/javascript">
var player = flowplayer("#camera-merger-api", {
"clip": {
"live": true,
"mergerSrc": "C6Lx6ku6FEXgKtt-merger",
"sources": [
{
"src": "C6Lx6ku6FEXgKtt",
"type": "application/webrtc"
}
],
"title": "Participant 1"
},
"rtc": {
"applicationName": "webrtc/room1",
"autoStartDevice": true,
"buttons": false,
"conference": {
"autoPublish": true,
"bgImage": "../../images/virtualbg.jpg",
"container": "#conference-container",
"enableFocus": true,
"mergerContainer": "#conference-merge-container",
"mergerOnly": true,
"mergerPreview": "#merger-preview-container"
},
"debug": true,
"master": true,
"publishToken": "eyJhbGciOiJSUzI1NiIsInR5cCI6IkpXVCJ9.eyJpc3MiOiJ3ZWJydGMifQ.MjehxjweF5tPPqUJQjHEHdHLz4sjaXkTkJh0dkM8w9_M5PMKoyzUJZPYyYtgT1qn17eDZlUOUeIeyr37z-KhN1u66L2ScVCwvs0dBjf6s2ZSIw0shvKmCdq7u5bd5llWTY0FDbbtFA1l60CkfOsTd0_dQpeyKm3Y94XgIaPyJB_PCCezO8V1xmcyMT1aqPfwr99AmM8s_P_8nuDL6A1HHppImwZL550AnTjuPQaAMRSVSNuzlLrwFXBA1SRaKOa2AVkIzP0tYkqWCYd03Gvn_CpxZ5dhk5s4UYSoYeK2FX4nz4khn_k8loFO-vDu2M-1r7dvFXnt8iNYWGTzDxPNuQ",
"publisher": true,
"server": "wowza-conference",
"serverURL": "rtc.electroteque.org",
"toggleScreen": true,
"verticalMeter": false
},
"share": false
});
player.on("selectedParticipant", (e, participant) => {
console.log("selected participant", participant);
}).on("unselectedParticipant", (e, participant) => {
console.log("unselected participant", participant);
}).on("participantleft", (e, sender) => {
}).on("participantfeatured", (e, sender) => {
}).on("participantunfeatured", (e, sender) => {
}).on("leaveroom", e => {
}).on("roomjoinfailed", e => {
}).on("existingparticipants", (e, sender) => {
});
</script>