Note: Not a live demo, server configuration is just for example. For live working example try the Dolby.io Publisher and Subscriber example. Or AWS Kinesis Publisher and Subscriber example.
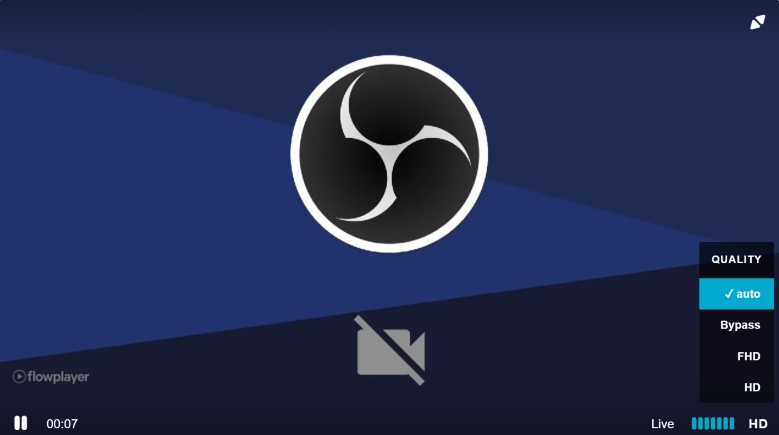
This example demonstrates setting up the WebRTC subscriber player.
Configured is a custom subscribe token that is verified with the custom Wowza webrtc provider module using a configured shared secret.
<div class="flex w-full">
<div id="subscriber" class=""></div>
</div>
<script type="text/javascript">
var player = flowplayer("#subscriber", {
"clip": {
"live": true,
"sources": [
{
"appName": "webrtc",
"src": "C6Lx6ku6FEXgKtt",
"type": "application/webrtc"
},
{
"src": "http://rtc.electroteque.org:1935/webrtc/myStream_360p/playlist.m3u8",
"type": "application/x-mpegurl"
}
]
},
"rtc": {
"applicationName": "webrtc",
"debug": true,
"server": "wowza",
"serverURL": "rtc.electroteque.org",
"subscribeToken": "eyJhbGciOiJSUzI1NiIsInR5cCI6IkpXVCJ9.eyJpc3MiOiJ3ZWJydGMifQ.MjehxjweF5tPPqUJQjHEHdHLz4sjaXkTkJh0dkM8w9_M5PMKoyzUJZPYyYtgT1qn17eDZlUOUeIeyr37z-KhN1u66L2ScVCwvs0dBjf6s2ZSIw0shvKmCdq7u5bd5llWTY0FDbbtFA1l60CkfOsTd0_dQpeyKm3Y94XgIaPyJB_PCCezO8V1xmcyMT1aqPfwr99AmM8s_P_8nuDL6A1HHppImwZL550AnTjuPQaAMRSVSNuzlLrwFXBA1SRaKOa2AVkIzP0tYkqWCYd03Gvn_CpxZ5dhk5s4UYSoYeK2FX4nz4khn_k8loFO-vDu2M-1r7dvFXnt8iNYWGTzDxPNuQ",
"userData": {
"param1": "value1"
}
},
"share": false
});
player.on("resume", (e) => {
//selected device has been activated
console.log("Subscribe Start ");
}).on("finish", (e) => {
console.log("Subscribe Stop ");
}).on("sendmessage", (e, api, message) => {
console.log("Signal Server Send Message: ", message);
}).on("gotmessage", (e, api, message) => {
console.log("Signal Server Receive Message: ", message);
}).on("offer", (e, api, offer) => {
console.log("WebRTC Offer ", offer.sdp);
}).on("answer", (e, api, answer) => {
console.log("WebRTC Answer ", answer.sdp);
}).on("resize", (e, api, size) => {
console.log("Receiving Video Size ", size);
}).on("data", (e, api, data) => {
console.log("GOT DATA: ", data);
});
</script>