Note: Not a live demo, server configuration is just for example. For live working example try the Dolby.io Publisher and Subscriber example. Or AWS Kinesis Publisher and Subscriber example.
});
Note: Not a live demo, server configuration is just for example. For live working example try the Dolby.io Publisher and Subscriber example. Or AWS Kinesis Publisher and Subscriber example.
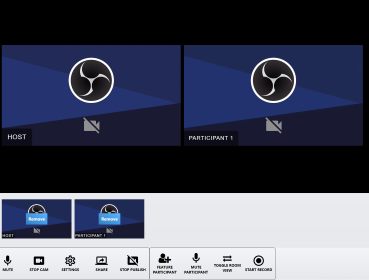
Note: To feature a participant select them first or add their stream name to the api method arguments. Toggle the room view to show the video merger view.
WebRTC Conferencing configuration for Kurento Media Server. The endpoint for the demo backend service for conferencing is groupcall
Conferencing master with graphics accelerated stream merger broadcasting and recording features. Using the conferencing plugin an api is provided to feature and mute a selected participant.
The config roomName is required to connect to a specific room.
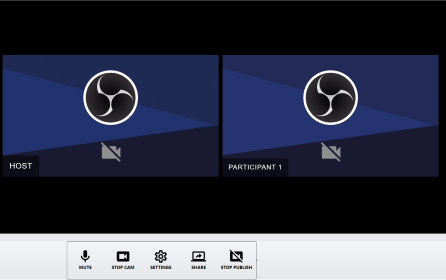
Supplied is a custom example websocket signal server Wowza provider project for one to many and group call features.
<div class="flex flex-col w-full">
<div id="kurento-conference-studio-host" class=""></div>
</div>
<script type="text/javascript">
var player = flowplayer("#kurento-conference-studio-host", {
"live": true,
"mergerSrc": "C6Lx6ku6FEXgKtt-merger",
"peakmeter": {},
"rtc": {
"applicationName": "groupcall",
"autoStartDevice": true,
"buttons": false,
"channelName": "kurentodata",
"conference": {
"autoPublish": true,
"bgImage": "../../images/virtualbg.jpg",
"container": "#conference-container",
"enableFocus": true,
"featuredContainer": "#featured-container",
"fullscreenFeatured": true,
"host": true,
"lobbyContainer": "#conference-participant-container",
"lobbyPlayerTemplate": "<div id=\"${id}\" class=\"conference-player conference-lobby-player group flex justify-center items-center\"><div id=\"${playerid}\" class=\"no-volume no-toggle\"></div><button class=\"invisible group-hover:visible bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-2 absolute font-semibold bg-gradient-to-tr from-iblue-default hover:from-iblue-light to-iblue-light hover:to-iblue-default text-white focus:shadow-outline focus:outline-none text-sm\" x-data=\"{ staged: ${staged} }\" x-text=\"staged ? 'Remove' : 'Add To Room'\" @click.prevent=\"addToRoom($event);\" data-name=\"${name}\">Add To Room</button></div>",
"logo": "../../images/wowza-logo.png",
"mergerContainer": "#conference-merge-container",
"mergerOnly": false,
"playerTemplate": "<div id=\"${id}\" class=\"conference-player\"><div id=\"${playerid}\" class=\"no-volume\"></div></div>",
"profile": "../../images/wowza-logo.png",
"roomContainer": "#room-container",
"studioMode": true
},
"dataChannel": true,
"iceServers": [
{
"urls": [
"stun:stun.l.google.com:19302",
"stun:stun1.l.google.com:19302",
"stun:stun2.l.google.com:19302",
"stun:stun3.l.google.com:19302",
"stun:stun4.l.google.com:19302"
]
}
],
"meterAutoStart": false,
"opus": {
"usedtx": 1
},
"publishResumeable": true,
"publisher": true,
"publisherStopDelay": 60,
"roomName": "room1",
"seperateScreen": true,
"server": "kurento-conference",
"serverURL": "rtc.electroteque.org:8444",
"verticalMeter": false
},
"src": [
{
"publisher": true,
"src": "C6Lx6ku6FEXgKtt",
"type": "application/webrtc"
}
],
"title": "Host",
"token": "eyJraWQiOiIyeHRpc0Q5NHZzTjIiLCJ0eXAiOiJKV1QiLCJhbGciOiJFUzI1NiJ9.eyJjIjoie1wiYWNsXCI6NixcImlkXCI6XCIyeHRpc0Q5NHZzTjJcIixcImRvbWFpblwiOltcImVsZWN0cm90ZXF1ZS5vcmdcIl19IiwiaXNzIjoiRmxvd3BsYXllciJ9.WLUkZHpDNoaXWDaFO2V5UfXm7SnDvE1pFAM0e7ppnFovOSyCCZM-b8gQNBSElB5yirTP__x76Qyo8pMWh6lVrw"
});
player.on("selectedParticipant", (e, participant) => {
console.log("selected participant", e.data);
}).on("unselectedParticipant", (e, participant) => {
console.log("unselected participant", e.data);
}).on("participantleft", (e, sender) => {
}).on("participantfeatured", (e, sender) => {
}).on("participantunfeatured", (e, sender) => {
}).on("leaveroom", e => {
}).on("roomjoinfailed", e => {
}).on("existingparticipants", (e, sender) => {
}).on("roomConfig", (e) => {
const state = e.data[0], config = e.data[1];
console.log("Room Config ", state, config);
});
</script>