console.log("WebRTC Error ", error);
}).on("screensharestart", (e) => {
console.log("screen share started");
}).on("screensharestop", (e) => {
console.log("screen share stopped");
});
Note: Not a live demo, server configuration is just for example. For live working example try the Dolby.io Publisher and Subscriber example. Or AWS Kinesis Publisher and Subscriber example.
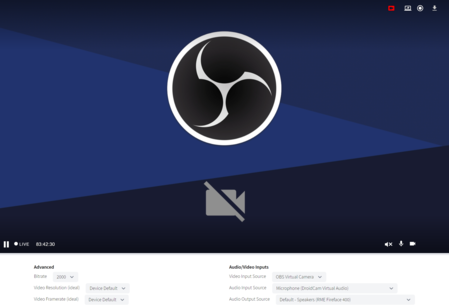
This example configures a WebRTC Web based publisher with displayed encoder style settings. The select menu settings are setup in html and managed by the publisher plugin using the ui config for configuring selectors.
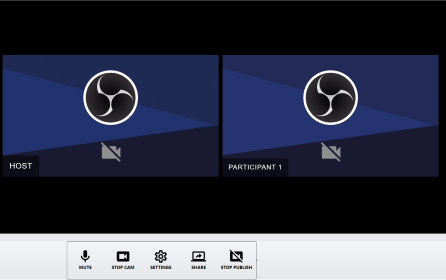
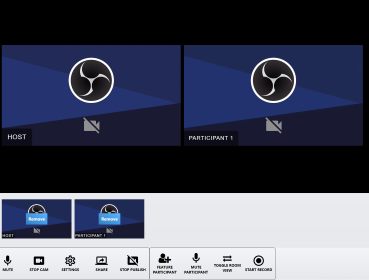
Disabling floatedControls will show control buttons within the player for publishing, screen sharing, recording and toggling audio and video tracks.
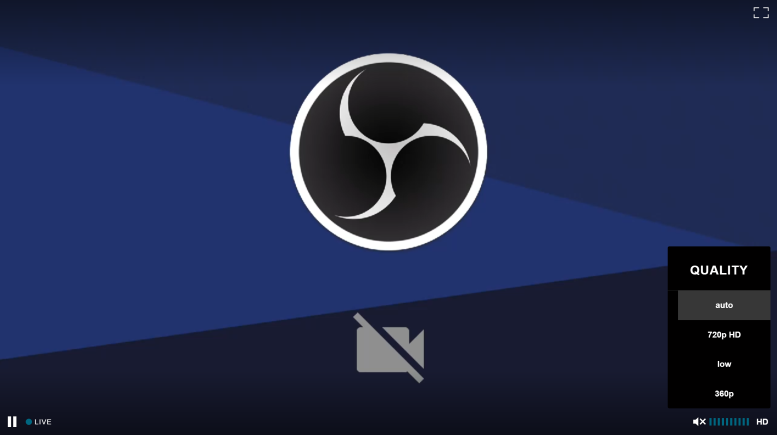
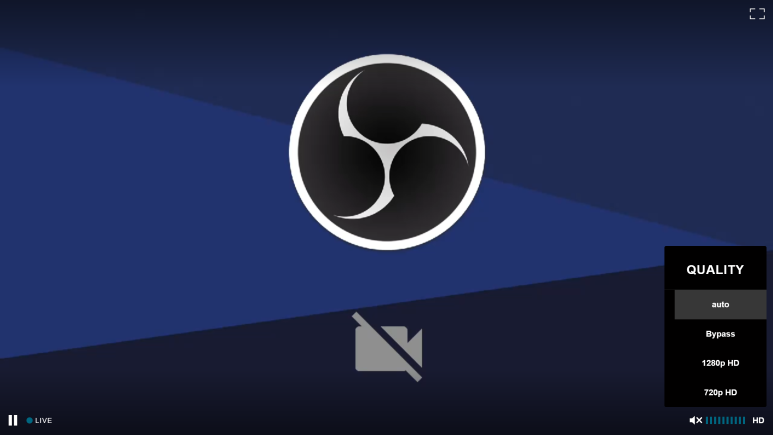
Only input, audio source lists are required. The rest can be hidden and configured using maxWidth, maxHeight, maxVideoBitrate and videoFrameRate config.
If max device dimensions is enabled maxDeviceDimensions , the maximum capable dimensions of the device camera will be used which could be 4K. If disabled maxWidth and maxHeight can be used to restrict dimensions if no dimension dropdown is configured.
Configured is a custom publish token that is verified with the custom Wowza webrtc provider module using a configured shared secret.
Configured is a server side recording option for Wowza using a custom rest api http provider module. This is authenticated using the same publish token.
<div class="flex flex-col w-full">
<div id="publisher" class=""></div>
</div>
<script type="text/javascript">
var player = flowplayer("#publisher", {
"live": true,
"peakmeter": {},
"rtc": {
"applicationName": "webrtc",
"autoStartDevice": true,
"debug": true,
"floatedControls": false,
"maxDeviceDimensions": false,
"maxHeight": 720,
"maxWidth": 1280,
"publishToken": "eyJhbGciOiJSUzI1NiIsInR5cCI6IkpXVCJ9.eyJpc3MiOiJ3ZWJydGMifQ.MjehxjweF5tPPqUJQjHEHdHLz4sjaXkTkJh0dkM8w9_M5PMKoyzUJZPYyYtgT1qn17eDZlUOUeIeyr37z-KhN1u66L2ScVCwvs0dBjf6s2ZSIw0shvKmCdq7u5bd5llWTY0FDbbtFA1l60CkfOsTd0_dQpeyKm3Y94XgIaPyJB_PCCezO8V1xmcyMT1aqPfwr99AmM8s_P_8nuDL6A1HHppImwZL550AnTjuPQaAMRSVSNuzlLrwFXBA1SRaKOa2AVkIzP0tYkqWCYd03Gvn_CpxZ5dhk5s4UYSoYeK2FX4nz4khn_k8loFO-vDu2M-1r7dvFXnt8iNYWGTzDxPNuQ",
"publisher": true,
"recording": {
"codec": "VP9",
"mimeType": "video/webm",
"name": "C6Lx6ku6FEXgKtt",
"server": true
},
"server": "wowza",
"serverURL": "rtc.electroteque.org",
"toggleScreen": true,
"tokenService": "tokenService",
"userData": {
"param1": "value1"
}
},
"src": [
{
"appName": "webrtc",
"publisher": true,
"src": "myStream",
"type": "application/webrtc"
}
],
"token": "eyJraWQiOiIyeHRpc0Q5NHZzTjIiLCJ0eXAiOiJKV1QiLCJhbGciOiJFUzI1NiJ9.eyJjIjoie1wiYWNsXCI6NixcImlkXCI6XCIyeHRpc0Q5NHZzTjJcIixcImRvbWFpblwiOltcImVsZWN0cm90ZXF1ZS5vcmdcIl19IiwiaXNzIjoiRmxvd3BsYXllciJ9.WLUkZHpDNoaXWDaFO2V5UfXm7SnDvE1pFAM0e7ppnFovOSyCCZM-b8gQNBSElB5yirTP__x76Qyo8pMWh6lVrw"
});
async function tokenService() {
return new Promise((accept) => {
accept("eyJhbGciOiJSUzI1NiIsInR5cCI6IkpXVCJ9.eyJpc3MiOiJ3ZWJydGMifQ.MjehxjweF5tPPqUJQjHEHdHLz4sjaXkTkJh0dkM8w9_M5PMKoyzUJZPYyYtgT1qn17eDZlUOUeIeyr37z-KhN1u66L2ScVCwvs0dBjf6s2ZSIw0shvKmCdq7u5bd5llWTY0FDbbtFA1l60CkfOsTd0_dQpeyKm3Y94XgIaPyJB_PCCezO8V1xmcyMT1aqPfwr99AmM8s_P_8nuDL6A1HHppImwZL550AnTjuPQaAMRSVSNuzlLrwFXBA1SRaKOa2AVkIzP0tYkqWCYd03Gvn_CpxZ5dhk5s4UYSoYeK2FX4nz4khn_k8loFO-vDu2M-1r7dvFXnt8iNYWGTzDxPNuQ");
});
}
player.on("devices", (event) => {
var devices = event.data;
console.log("devices", devices);
}).on("mediastart", (e) => {
var info = e.data;
//selected device has been activated
console.log("Device Start ", info.deviceInfo);
console.log("Updated Device Info ", info.newDeviceInfo);
console.log("Video Constraints ", info.videoConstraints);
console.log("Capabilities ", info.capabilities);
}).on("mediastop", (e) => {
console.log("Device Stop");
}).on("startpublish", (e) => {
console.log("Publishing Started");
//use this for enabling / disabling bandwidth select menus while publishing
//browsers that don't support it cannot update bitrate controls while publishing
console.log("Browser Supports peer setParameters ", e.data);
}).on("stoppublish", (e) => {
console.log("Publishing Stopped");
}).on("recordstart", (e) => {
console.log("Recording Started");
}).on("recordstop", (e) => {
console.log("Recording Stopped");
}).on("sendmessage", (e) => {
console.log("Signal Server Send Message: ", e.data);
}).on("gotmessage", (e) => {
console.log("Signal Server Receive Message: ", e.data);
}).on("offer", (e) => {
console.log("WebRTC Offer ", e.data.sdp);
}).on("answer", (e) => {
console.log("WebRTC Answer ", e.data.sdp);
}).on("bitratechanged", (e) => {
console.log("WebRTC Bitrate Changed ", e.data);
}).on("outputsuccess", (e) => {
console.log("Success, audio output device attached:" + e.data);
});
player.on("outputerror", (e) => {
console.log(e.data);
});
player.on("rtcerror", (e) => {
const error = e.data;
console.log("WebRTC Error: ", error.message, error.name);
});
</script>