<div class="peak-meter w-auto max-w-full h-9 ml-5 my-3" style="height: 180px;"></div>
Note: Not a live demo, server configuration is just for example. For live working example try the Dolby.io Publisher and Subscriber example. Or AWS Kinesis Publisher and Subscriber example.
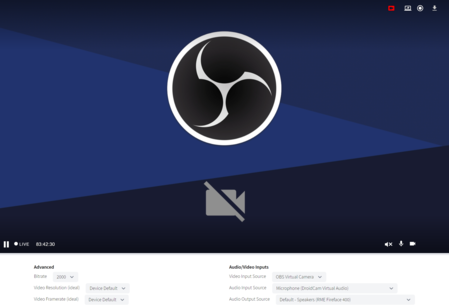
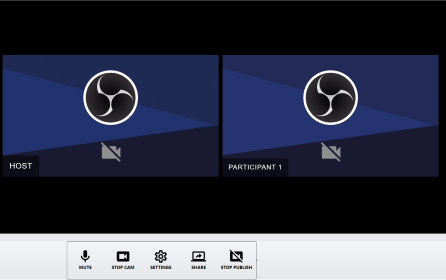
WebRTC Publisher configuration showing minimal encoder settings with the audio meter integrated within the hidden settings.
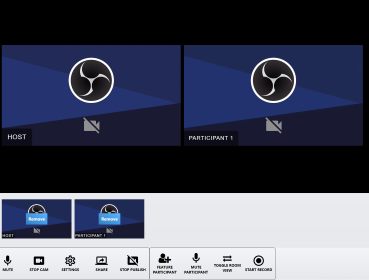
Disabling the verticalMeter config, this turns on a horizontal audio meter display.
<div class="flex flex-col w-full">
<div id="publisher-settings-minimal" class="has-settings"></div>
</div>
<script type="text/javascript">
var player = flowplayer("#publisher-settings-minimal", {
"live": true,
"peakmeter": {
"verticalMeter": false
},
"rtc": {
"applicationName": "webrtc",
"autoStartDevice": true,
"floatedControls": true,
"publishToken": "eyJhbGciOiJSUzI1NiIsInR5cCI6IkpXVCJ9.eyJpc3MiOiJ3ZWJydGMifQ.MjehxjweF5tPPqUJQjHEHdHLz4sjaXkTkJh0dkM8w9_M5PMKoyzUJZPYyYtgT1qn17eDZlUOUeIeyr37z-KhN1u66L2ScVCwvs0dBjf6s2ZSIw0shvKmCdq7u5bd5llWTY0FDbbtFA1l60CkfOsTd0_dQpeyKm3Y94XgIaPyJB_PCCezO8V1xmcyMT1aqPfwr99AmM8s_P_8nuDL6A1HHppImwZL550AnTjuPQaAMRSVSNuzlLrwFXBA1SRaKOa2AVkIzP0tYkqWCYd03Gvn_CpxZ5dhk5s4UYSoYeK2FX4nz4khn_k8loFO-vDu2M-1r7dvFXnt8iNYWGTzDxPNuQ",
"publisher": true,
"server": "wowza",
"serverURL": "rtc.electroteque.org",
"settings": true,
"toggleScreen": true,
"ui": {
"audioInput": "audioSource",
"audioOutput": "audioOutput",
"bandwidth": "bandwidth",
"container": "#encoder-menu-minimal",
"rates": "rates",
"resolution": "resolution",
"videoSource": "videoSource"
},
"userData": {
"param1": "value1"
},
"verticalMeter": false
},
"src": [
{
"publisher": true,
"src": "C6Lx6ku6FEXgKtt",
"type": "application/webrtc"
}
],
"token": "eyJraWQiOiIyeHRpc0Q5NHZzTjIiLCJ0eXAiOiJKV1QiLCJhbGciOiJFUzI1NiJ9.eyJjIjoie1wiYWNsXCI6NixcImlkXCI6XCIyeHRpc0Q5NHZzTjJcIixcImRvbWFpblwiOltcImVsZWN0cm90ZXF1ZS5vcmdcIl19IiwiaXNzIjoiRmxvd3BsYXllciJ9.WLUkZHpDNoaXWDaFO2V5UfXm7SnDvE1pFAM0e7ppnFovOSyCCZM-b8gQNBSElB5yirTP__x76Qyo8pMWh6lVrw"
});
</script>