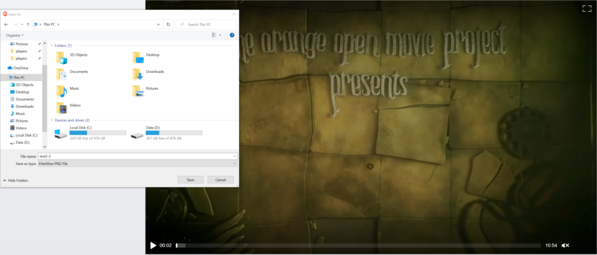
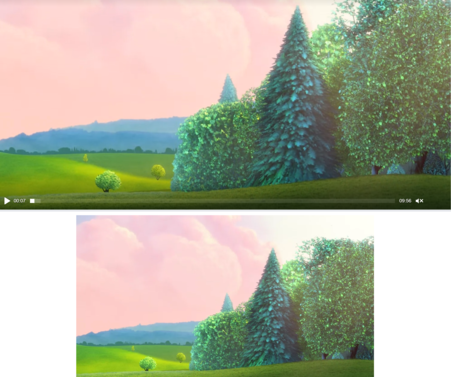
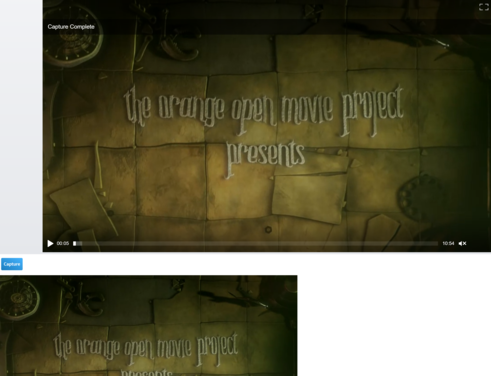
This example demonstrates generated an image capture and a thumbnail capture.
To enable the thumbnail capture configure the dimensons config with a thumbnail size property.
<div class="flex flex-col w-full">
<div id="thumbnails" class="is-snapshot"></div>
</div>
<script type="text/javascript">
var player = flowplayer("#thumbnails", {
"snapshot": {
"dimensions": [
{
"thumbnail": true,
"width": 180
}
],
"serverurl": "https://api.electroteque.org/save",
"tokenurl": "https://api.electroteque.org/token"
},
"snapshotnames": [
"test2.jpg",
"test2-thumb.jpg"
],
"src": [
{
"src": "https://videos.electroteque.org/bitrate/elephants_dream_2000k.webm",
"type": "video/webm"
},
{
"src": "https://videos.electroteque.org/bitrate/elephants_dream_2000k.mp4",
"type": "video/mp4"
},
{
"src": "https://videos.electroteque.org/bitrate/elephants_dream_2000k.ogv",
"type": "video/ogg"
}
],
"token": "eyJraWQiOiIyeHRpc0Q5NHZzTjIiLCJ0eXAiOiJKV1QiLCJhbGciOiJFUzI1NiJ9.eyJjIjoie1wiYWNsXCI6NixcImlkXCI6XCIyeHRpc0Q5NHZzTjJcIixcImRvbWFpblwiOltcImVsZWN0cm90ZXF1ZS5vcmdcIl19IiwiaXNzIjoiRmxvd3BsYXllciJ9.WLUkZHpDNoaXWDaFO2V5UfXm7SnDvE1pFAM0e7ppnFovOSyCCZM-b8gQNBSElB5yirTP__x76Qyo8pMWh6lVrw"
});
player.on("capturecomplete", function(api, data) {
console.log("Capture Complete");
});
</script>