Note: Not a live demo, server configuration is just for example. For live working example try the Dolby.io Publisher and Subscriber example. Or AWS Kinesis Publisher and Subscriber example.
Dolby.io supports WebRTC data channels which can be enabled with dataChannel and channelName
Supplied is a demo WebSocket signalling node server. To provide group room features for Dolby.io. Within the signal server, this will do a client call to the Dolby.io API to obtain a subscribe stream. The endpoint for this service is groupcall
The config roomName is required to connect to a specific room.
<div class="flex w-full h-auto my-auto">
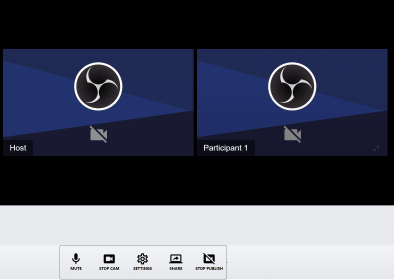
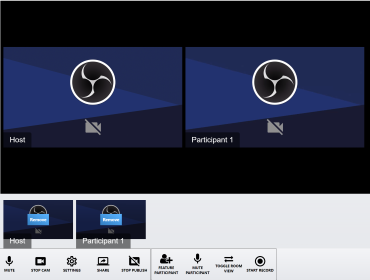
<div id="dolbyio-conference-master" class=""></div>
</div>
<script type="text/javascript">
var player = jwplayer("dolbyio-conference-master").setup({
"aspectratio": "16:9",
"playbackRateControls": true,
"plugins": {
"../../js/webrtcconference.js": {
"autoPublish": true,
"bgImage": "../../images/virtualbg.jpg",
"container": "#conference-container",
"enableFocus": true,
"featuredContainer": "#featured-container",
"fullscreenFeatured": true,
"host": true,
"lobbyContainer": "#conference-participant-container",
"lobbyPlayerTemplate": "<div id=\"${id}\" class=\"conference-player conference-lobby-player group flex justify-center items-center\"><div id=\"${playerid}\"></div><button class=\"invisible group-hover:visible bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-2 absolute font-semibold bg-gradient-to-tr from-iblue-default hover:from-iblue-light to-iblue-light hover:to-iblue-default text-white focus:shadow-outline focus:outline-none text-sm\" x-data=\"{ staged: ${staged} }\" x-text=\"staged ? 'Remove' : 'Add To Room'\" @click.prevent=\"addToRoom($event);\" data-name=\"${name}\">Add To Room</button></div>",
"logo": "../../images/wowza-logo.png",
"mergerContainer": "#conference-merge-container",
"mergerOnly": false,
"playerTemplate": "<div id=\"${id}\" class=\"conference-player\"><div id=\"${playerid}\"></div></div>",
"profile": "../../images/wowza-logo.png",
"roomContainer": "#room-container",
"studioMode": true
},
"../../js/webrtcmerger.js": {
"autoPublish": true,
"bgImage": "../../images/virtualbg.jpg",
"enableFocus": true,
"master": true,
"mergerContainer": "#conference-merge-container"
},
"../../js/webrtcpeakmeter.js": {
"verticalMeter": false
},
"../../js/webrtcpublisher.js": {
"autoStartDevice": true,
"buttons": false,
"dolbyio": {
"accountId": "huaHNT",
"codec": "h264",
"publishToken": "ccd5e3c8dfaa833955fa46fe91b0537bc26a6959316fc02038476749524721c4",
"roomServerURL": "rtc.electroteque.org:8444/groupcall",
"subToken": "6d3eddde5f64f5f3a699a4b5eb05fe58c2b4d91887c46820ad79189f1295163d"
},
"meterAutoStart": false,
"opus": {
"usedtx": 1
},
"publisher": true,
"roomName": "room1",
"seperateScreen": true,
"server": "dolbyio-conference"
}
},
"sources": [
{
"appName": "webrtc",
"file": "room-C6Lx6ku6FEXgKtt",
"live": true,
"publisher": true,
"type": "mp4"
}
],
"title": "Host",
"width": "100%"
});
player.on("ready", function() {
player.on("selectedParticipant", (participant) => {
console.log("selected participant", participant);
}).on("unselectedParticipant", (e, participant) => {
console.log("unselected participant", participant);
}).on("participantleft", (sender) => {
}).on("participantfeatured", (sender) => {
}).on("participantunfeatured", (sender) => {
}).on("leaveroom", e => {
}).on("roomjoinfailed", e => {
}).on("existingparticipants", (sender) => {
}).on("roomPlayer", (e, item) => {
console.log("Room Player ", item);
}).on("participantPlayer", (e, item) => {
console.log("Lobby Player ", item);
}).on("roomConfig", (e, state, config) => {
console.log("Room Config ", state, config);
});
});
</script>