Note: Not a live demo, server configuration is just for example. For live working example try the Dolby.io Publisher and Subscriber example. Or AWS Kinesis Publisher and Subscriber example.
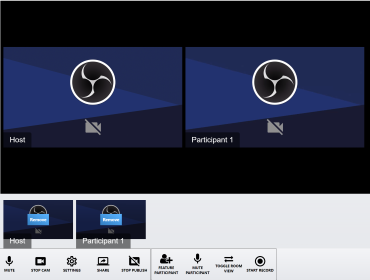
Note: To feature a participant select them first or add their stream name to the api method arguments.
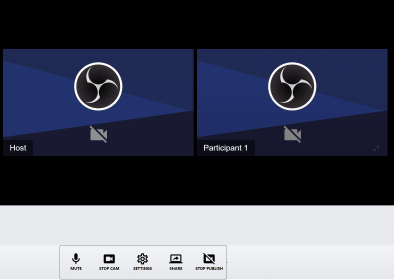
WebRTC Conferencing configuration for Dolby.io. The account ID and publish token is required to be configured. See documentation for obtaining a publish token for the stream setup in the console.
Conferencing master participant. Using the conferencing plugin an api is provided to feature and mute a selected participant.
When configuring the publish token subscriber authentication can be selected. A supplied script is supplied to generate the subscriber token with domain restriction. That can be used to configure the subToken config. See the Dolby.io API Docs for generating these tokens.
Dolby.io supports WebRTC data channels which can be enabled with dataChannel and channelName
Supplied is a demo WebSocket signalling node server. To provide group room features for Dolby.io. Within the signal server, this will do a client call to the Dolby.io API to obtain a subscribe stream. The endpoint for this service is groupcall
The config roomName is required to connect to a specific room.
<div class="flex w-full h-auto my-auto">
<div id="dolbyio-conference-studio-1" class=""></div>
</div>
<script type="text/javascript">
var player = jwplayer("dolbyio-conference-studio-1").setup({
"aspectratio": "16:9",
"playbackRateControls": true,
"plugins": {
"../../js/virtual-background.js": {
"backgroundColor": "000000",
"bgImage": "../../images/virtualbg.jpg",
"enable": false
},
"../../js/webrtcconference.js": {
"container": "#conference-container",
"featuredContainer": "#featured-container",
"participantContainer": "#conference-participant-container",
"playerTemplate": "<div id=\"${id}\" class=\"conference-player\"><div id=\"${playerid}\"></div></div>",
"profile": "../../images/wowza-logo.png",
"roomContainer": "#room-container",
"studioMode": true
},
"../../js/webrtcpeakmeter.js": {
"verticalMeter": false
},
"../../js/webrtcpublisher.js": {
"autoStartDevice": true,
"buttons": false,
"dolbyio": {
"accountId": "huaHNT",
"codec": "h264",
"publishToken": "ccd5e3c8dfaa833955fa46fe91b0537bc26a6959316fc02038476749524721c4",
"roomServerURL": "rtc.electroteque.org:8444/groupcall",
"subToken": "6d3eddde5f64f5f3a699a4b5eb05fe58c2b4d91887c46820ad79189f1295163d"
},
"meterAutoStart": false,
"opus": {
"usedtx": 1
},
"publisher": true,
"roomName": "room1",
"seperateScreen": true,
"server": "dolbyio-conference"
}
},
"sources": [
{
"appName": "webrtc",
"file": "room-UdbKd2RJ4RQt0Lh6",
"live": true,
"publisher": true,
"type": "mp4"
}
],
"title": "Participant 1",
"width": "100%"
});
player.on("ready", function() {
player.on("selectedParticipant", (participant) => {
console.log("selected participant", participant);
}).on("unselectedParticipant", (e, participant) => {
console.log("unselected participant", participant);
}).on("participantleft", (sender) => {
}).on("participantfeatured", (sender) => {
}).on("participantunfeatured", (sender) => {
}).on("leaveroom", e => {
}).on("roomjoinfailed", e => {
}).on("existingparticipants", (sender) => {
});
});
</script>