The Dolby.io Subscriber is configured to play back this publish stream.
Preferred Codecs for Dolby.io is configured with the codec config which defaults to h264. This can be set to VP9. In the future AV1 Codec in supported browsers can be used. See the AV1 WebRTC Dolby.io post regarding to AV1.
OBS RTMP Encoder to WebRTC subscribing is supported. See the Dolby.io Encoder Settings documentation for setting up the encoder. The Dolby.io Subscriber](../dolbyio-subscriber), can be used to play back the RTMP stream as WebRTC.
Configured is the publish security token provided by the console.
{
"dolbyio": {
"accountId": "",
"publishToken": "",
"codec": "h264"
},
:::json
{
"../../js/webrtcpublisher.js": {
"dolbyio": {
"accountId": "",
"publishToken": "",
"codec": "h264"
}
}
}
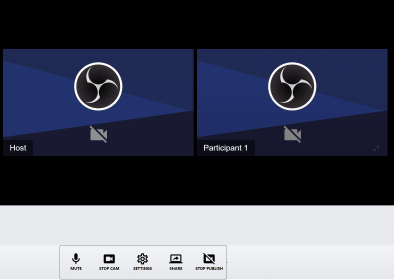
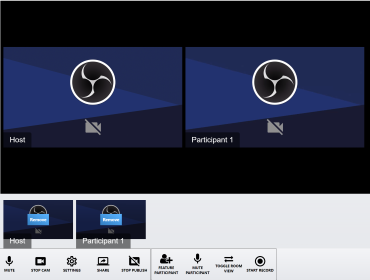
<div class="flex w-full h-auto my-auto">
<div id="dolbyio-publisher" class=""></div>
</div>
<script type="text/javascript">
var player = jwplayer("dolbyio-publisher").setup({
"aspectratio": "16:9",
"playbackRateControls": true,
"plugins": {
"../../js/webrtcpeakmeter.js": {},
"../../js/webrtcpublisher.js": {
"autoStartDevice": true,
"dolbyio": {
"accountId": "huaHNT",
"codec": "h264",
"publishToken": "31ae7f65a04762b5e44b56b0eb2b2cd6dae169c05d13955af09c526399378592"
},
"publisher": true,
"server": "dolbyio",
"toggleScreen": true
}
},
"sources": [
{
"appName": "webrtc",
"file": "C6Lx6ku6FEXgKtt",
"live": true,
"publisher": true,
"type": "mp4"
}
],
"width": "100%"
});
</script>