Note: Not a live demo, server configuration is just for example. For live working example try the Dolby.io Publisher and Subscriber example. Or AWS Kinesis Publisher and Subscriber example.
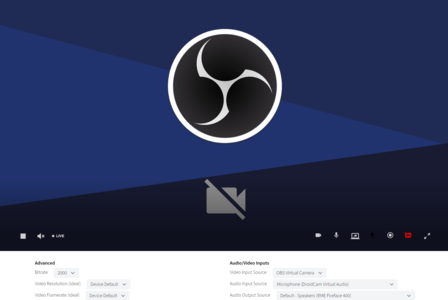
WebRTC Conferencing Studio configuration for Wowza Media Server. Wowza Media Developer and full licence works with WebRTC.
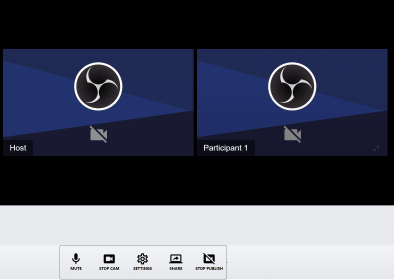
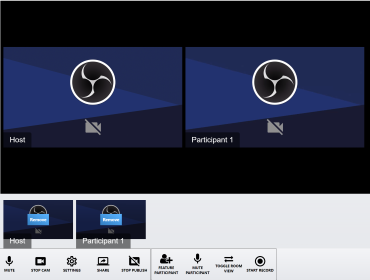
When participants start publishing, the host has to manually add their stream to the room.
Example of a participant acting as a subscriber to the room merged stream. Instead of seperate streams for reduced bandwidth for mobile.
<div class="flex w-full h-auto my-auto">
<div id="wowza-conference-merger-subscriber" class=""></div>
</div>
<script type="text/javascript">
var player = jwplayer("wowza-conference-merger-subscriber").setup({
"allowFullscreen": false,
"aspectratio": "16:9",
"playbackRateControls": true,
"plugins": {
"../../js/webrtcconference.js": {
"container": "#conference-container",
"featuredContainer": "#featured-container",
"participantContainer": "#conference-participant-container",
"playerTemplate": "<div id=\"${id}\" class=\"conference-player\"><div id=\"${playerid}\"></div></div>",
"profile": "../../images/wowza-logo.png",
"roomContainer": "#room-container",
"studioMode": true,
"subscribeMerger": true
},
"../../js/webrtcpeakmeter.js": {
"verticalMeter": false
},
"../../js/webrtcpublisher.js": {
"applicationName": "webrtc-rooms/room1",
"autoStartDevice": true,
"buttons": false,
"meterAutoStart": false,
"opus": {
"usedtx": 1
},
"publishToken": "eyJhbGciOiJSUzI1NiIsInR5cCI6IkpXVCJ9.eyJpc3MiOiJ3ZWJydGMifQ.MjehxjweF5tPPqUJQjHEHdHLz4sjaXkTkJh0dkM8w9_M5PMKoyzUJZPYyYtgT1qn17eDZlUOUeIeyr37z-KhN1u66L2ScVCwvs0dBjf6s2ZSIw0shvKmCdq7u5bd5llWTY0FDbbtFA1l60CkfOsTd0_dQpeyKm3Y94XgIaPyJB_PCCezO8V1xmcyMT1aqPfwr99AmM8s_P_8nuDL6A1HHppImwZL550AnTjuPQaAMRSVSNuzlLrwFXBA1SRaKOa2AVkIzP0tYkqWCYd03Gvn_CpxZ5dhk5s4UYSoYeK2FX4nz4khn_k8loFO-vDu2M-1r7dvFXnt8iNYWGTzDxPNuQ",
"publisher": true,
"seperateScreen": true,
"server": "wowza-conference",
"serverURL": "rtc.electroteque.org",
"tokenService": "tokenService",
"verticalMeter": false
}
},
"sources": [
{
"appName": "webrtc",
"file": "UdbKd2RJ4RQt0Lh6",
"live": true,
"publisher": true,
"type": "mp4"
}
],
"title": "Participant 1",
"width": "100%"
});
async function tokenService() {
return new Promise((accept) => {
accept("eyJhbGciOiJSUzI1NiIsInR5cCI6IkpXVCJ9.eyJpc3MiOiJ3ZWJydGMifQ.MjehxjweF5tPPqUJQjHEHdHLz4sjaXkTkJh0dkM8w9_M5PMKoyzUJZPYyYtgT1qn17eDZlUOUeIeyr37z-KhN1u66L2ScVCwvs0dBjf6s2ZSIw0shvKmCdq7u5bd5llWTY0FDbbtFA1l60CkfOsTd0_dQpeyKm3Y94XgIaPyJB_PCCezO8V1xmcyMT1aqPfwr99AmM8s_P_8nuDL6A1HHppImwZL550AnTjuPQaAMRSVSNuzlLrwFXBA1SRaKOa2AVkIzP0tYkqWCYd03Gvn_CpxZ5dhk5s4UYSoYeK2FX4nz4khn_k8loFO-vDu2M-1r7dvFXnt8iNYWGTzDxPNuQ");
});
}
player.on("ready", function() {
player.on("selectedParticipant", (participant) => {
console.log("selected participant", participant);
}).on("unselectedParticipant", (e, participant) => {
console.log("unselected participant", participant);
}).on("participantleft", (sender) => {
}).on("participantfeatured", (sender) => {
}).on("participantunfeatured", (sender) => {
}).on("leaveroom", e => {
}).on("roomjoinfailed", e => {
}).on("existingparticipants", (sender) => {
});
});
</script>