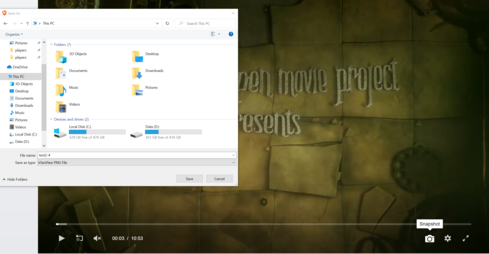
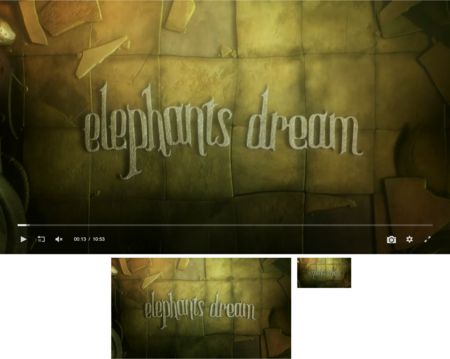
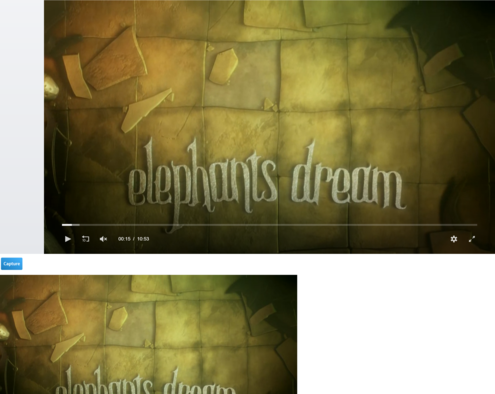
This example demonstrates locally saving the generated snapshot image.
To enable the locally downloading of snapshot images configure the saveLocal config therefore a backend server is not required.
<div class="flex w-full h-auto my-auto">
<div id="download" class="is-snapshot"></div>
</div>
<script type="text/javascript">
var player = jwplayer("download").setup({
"aspectratio": "16:9",
"playbackRateControls": true,
"plugins": {
"../../js/snapshot-8.0.0.js": {
"savelocal": true
}
},
"snapshotname": "test2-[time].png",
"sources": [
{
"file": "https://videos.electroteque.org/bitrate/elephants_dream_2000k.webm",
"type": "webm"
},
{
"file": "https://videos.electroteque.org/bitrate/elephants_dream_2000k.mp4",
"type": "mp4"
}
],
"width": "100%"
});
</script>