This example demonstrates configuring the plugin with playlist items.
<div class="flex w-full h-auto my-auto">
<div id="playlists" class="is-snapshot"></div>
</div>
<script type="text/javascript">
var player = jwplayer("playlists").setup({
"aspectratio": "16:9",
"backgroundLoading": false,
"playbackRateControls": true,
"playlist": [
{
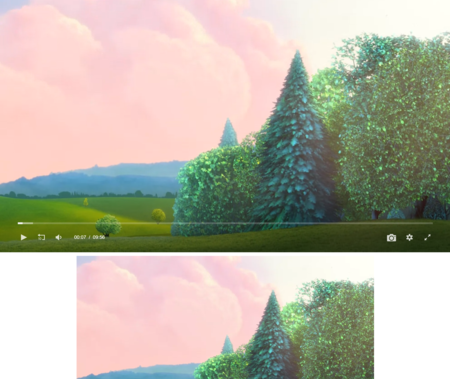
"name": "Big Buck Bunny",
"snapshotname": "test2-[time].png",
"sources": [
{
"file": "https://videos.electroteque.org/bitrate/big_buck_bunny_2000k.webm",
"type": "webm"
},
{
"file": "https://videos.electroteque.org/bitrate/big_buck_bunny_2000k.mp4",
"type": "mp4"
}
]
},
{
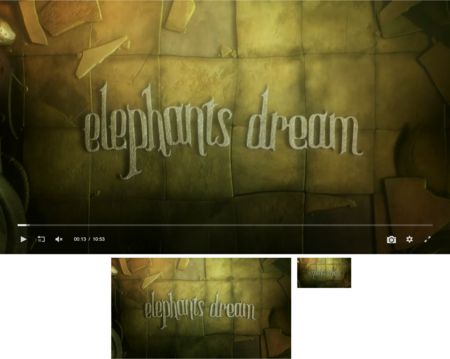
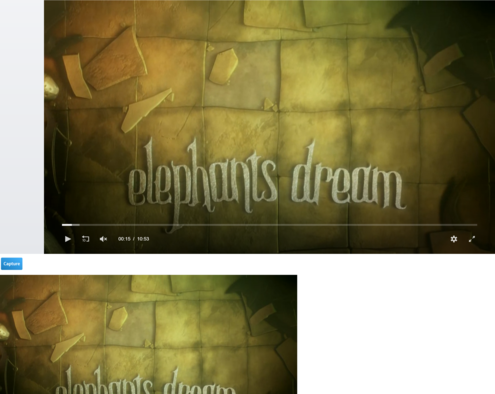
"name": "Elephants Dream",
"snapshotname": "test3-[time].png",
"sources": [
{
"file": "https://videos.electroteque.org/bitrate/elephants_dream_2000k.webm",
"type": "webm"
},
{
"file": "https://videos.electroteque.org/bitrate/elephants_dream_2000k.mp4",
"type": "mp4"
}
]
}
],
"plugins": {
"../../js/snapshot-8.0.0.js": {
"serverurl": "https://api.electroteque.org/save",
"tokenurl": "https://api.electroteque.org/token"
}
},
"preload": "none",
"width": "100%"
});
</script>