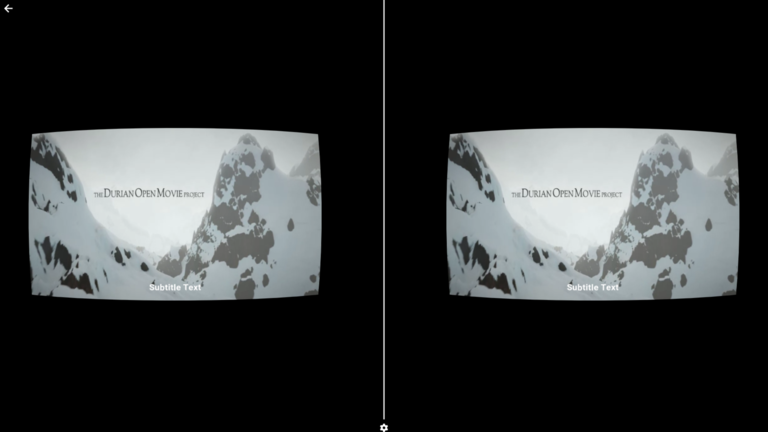
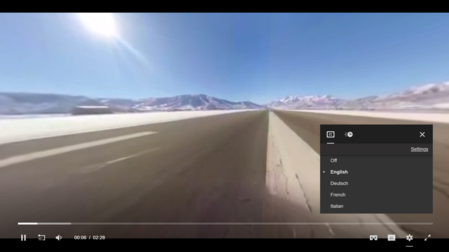
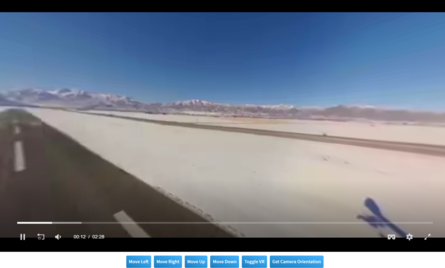
This example demonstrates of multiple mono 360 videos within a playlist in both 2D rendering and WebXR. While in WebXR the controlbar displays a next and previous button to control playlists.
Only the same type of video is possible in a plaulist for now.
<div class="flex w-full h-auto my-auto">
<div id="playlists" class=""></div>
</div>
<script type="text/javascript">
var player = jwplayer("playlists").setup({
"aspectratio": "16:9",
"backgroundLoading": false,
"playbackRateControls": true,
"playlist": [
{
"sources": [
{
"file": "//videos.electroteque.org/360/ultra_light_flight_720p.webm",
"type": "video/webm"
},
{
"file": "//videos.electroteque.org/360/ultra_light_flight_720p.mp4",
"type": "video/mp4"
},
{
"file": "//videos.electroteque.org/360/ultra_light_flight_720p.ogv",
"type": "video/ogg"
}
]
},
{
"sources": [
{
"file": "//videos.electroteque.org/360/dragster_4k_720p.webm",
"type": "video/webm"
},
{
"file": "//videos.electroteque.org/360/dragster_4k_720p.mp4",
"type": "video/mp4"
},
{
"file": "//videos.electroteque.org/360/dragster_4k_720p.ogv",
"type": "video/ogg"
}
]
},
{
"sources": [
{
"file": "//videos.electroteque.org/360/drone_flight_over_las_vegas_720p.webm",
"type": "video/webm"
},
{
"file": "//videos.electroteque.org/360/drone_flight_over_las_vegas_720p.mp4",
"type": "video/mp4"
},
{
"file": "//videos.electroteque.org/360/drone_flight_over_las_vegas_720p.ogv",
"type": "video/ogg"
}
]
}
],
"plugins": {
"../../js/vrvideo-8.20.0.js": {}
},
"preload": "none",
"width": "100%"
});
</script>