player.on("participantPlayer", (e, item) => {
console.log("Lobby Player ", item);
});
player.on("roomConfig", (e, arg) => {
const state = arg[0], config = arg[1];
console.log("Room Config ", state, config);
});
Note: Not a live demo, server configuration is just for example. For live working example try the Dolby.io Publisher and Subscriber example. Or AWS Kinesis Publisher and Subscriber example.
Dolby.io supports WebRTC data channels which can be enabled with dataChannel and channelName
Supplied is a demo WebSocket signalling node server. To provide group room features for Dolby.io. Within the signal server, this will do a client call to the Dolby.io API to obtain a subscribe stream. The endpoint for this service is groupcall
The config roomName is required to connect to a specific room.
<div class="flex w-full h-auto my-auto">
<video class="video-js vjs-default-skin vjs-fluid " crossorigin="anonymous" controls="" id="dolbyio-conference-studio-host"></video>
</div>
<script type="text/javascript">
var player = videojs("dolbyio-conference-studio-host", {
"mergerSrc": "room1-C6Lx6ku6FEXgKtt-merger",
"plugins": {
"peakmeter": {
"verticalMeter": false
},
"rtcconference": {
"autoPublish": true,
"bgImage": "../../images/virtualbg.jpg",
"container": "#conference-container",
"enableFocus": true,
"featuredContainer": "#featured-container",
"fullscreenFeatured": true,
"host": true,
"lobbyContainer": "#conference-participant-container",
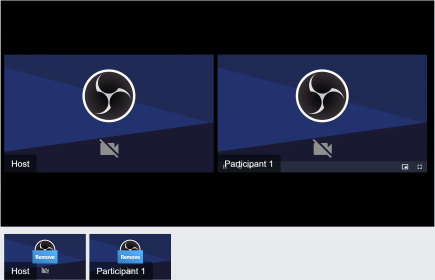
"lobbyPlayerTemplate": "<div id=\"${id}\" class=\"conference-player conference-lobby-player group flex justify-center items-center\"><video id=\"${playerid}\" class=\"video-js vjs-default-skin vjs-fluid\" preload=\"none\" controls></video><button class=\"invisible group-hover:visible bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-2 absolute font-semibold bg-gradient-to-tr from-iblue-default hover:from-iblue-light to-iblue-light hover:to-iblue-default text-white focus:shadow-outline focus:outline-none text-sm\" x-data=\"{ staged: ${staged} }\" x-text=\"staged ? 'Remove' : 'Add To Room'\" @click.prevent=\"addToRoom($event);\" data-name=\"${name}\">Add To Room</button></div>",
"logo": "../../images/wowza-logo.png",
"mergerContainer": "#conference-merge-container",
"mergerOnly": false,
"playerTemplate": "<div id=\"${id}\" class=\"conference-player\"><video id=\"${playerid}\" class=\"video-js vjs-default-skin vjs-fluid\" preload=\"none\" controls></video></div>",
"profile": "../../images/wowza-logo.png",
"roomContainer": "#room-container",
"studioMode": true
},
"rtcmerger": {
"autoPublish": true,
"bgImage": "../../images/virtualbg.jpg",
"enableFocus": true,
"host": true,
"logo": "../../images/wowza-logo.png",
"mergerContainer": "#conference-merge-container",
"studioMode": true
},
"rtcpublisher": {
"autoStartDevice": true,
"buttons": false,
"dolbyio": {
"accountId": "huaHNT",
"codec": "h264",
"publishToken": "ccd5e3c8dfaa833955fa46fe91b0537bc26a6959316fc02038476749524721c4",
"roomServerURL": "rtc.electroteque.org:8444/groupcall",
"subToken": "6d3eddde5f64f5f3a699a4b5eb05fe58c2b4d91887c46820ad79189f1295163d"
},
"publisher": true,
"roomName": "room1",
"seperateScreen": true,
"server": "dolbyio-conference"
}
},
"sources": [
{
"src": "room1-C6Lx6ku6FEXgKtt",
"type": "application/webrtc"
}
],
"title": "Host"
});
player.on("selectedParticipant", (e, participant) => {
console.log("selected participant", participant);
});
player.on("unselectedParticipant", (e, participant) => {
console.log("unselected participant", participant);
});
player.on("participantleft", (e, sender) => {
});
player.on("participantfeatured", (e, sender) => {
});
player.on("participantunfeatured", (e, sender) => {
});
player.on("leaveroom", e => {
});
player.on("roomjoinfailed", e => {
});
player.on("existingparticipants", (e, sender) => {
});
player.on("roomPlayer", (e, item) => {
console.log("Room Player ", item);
});
</script>