player.on("participantPlayer", (e, item) => {
console.log("Lobby Player ", item);
});
player.on("roomConfig", (e, arg) => {
const state = arg[0], config = arg[1];
console.log("Room Config ", state, config);
});
Note: Not a live demo, server configuration is just for example. For live working example try the Dolby.io Publisher and Subscriber example. Or AWS Kinesis Publisher and Subscriber example.
});
Note: Not a live demo, server configuration is just for example. For live working example try the Dolby.io Publisher and Subscriber example. Or AWS Kinesis Publisher and Subscriber example.
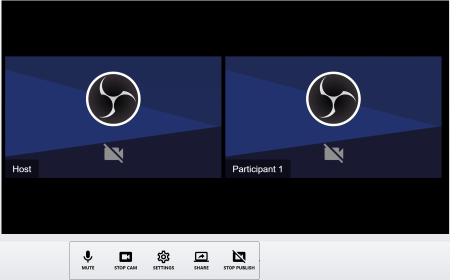
Note: To feature a participant select them first or add their stream name to the api method arguments. Toggle the room view to show the video merger view.
WebRTC Conferencing configuration for Ovenmediaengine.
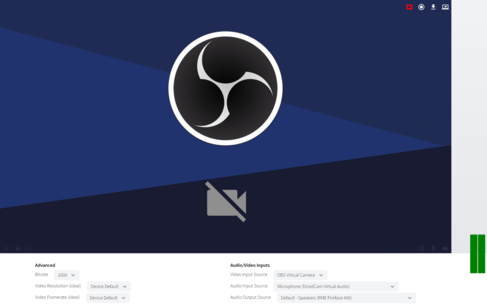
Conferencing master participant. Using the conferencing plugin an api is provided to feature and mute a selected participant.
Supplied is a demo WebSocket signalling node server. To provide group room features for OME. Within the signal server, this will do a client call to the OME rest API to obtain a subscribe stream. The endpoint for this service is groupcall
Configured is server side recording via OME rest api. Requires the websocket service to make rest api calls to OME. Configure the stream name to record as the WebGL merger stream name ie C6Lx6ku6FEXgKtt-merger
Configured is a Signed Policy token config for providing stream security if setup in the server.
<div class="flex w-full h-auto my-auto">
<video class="video-js vjs-default-skin vjs-fluid " crossorigin="anonymous" controls="" id="ovenmedia-conference-studio-host"></video>
</div>
<script type="text/javascript">
var player = videojs("ovenmedia-conference-studio-host", {
"plugins": {
"peakmeter": {
"verticalMeter": false
},
"rtcconference": {
"autoPublish": true,
"bgImage": "../../images/virtualbg.jpg",
"container": "#conference-container",
"enableFocus": true,
"featuredContainer": "#featured-container",
"fullscreenFeatured": true,
"host": true,
"lobbyContainer": "#conference-participant-container",
"lobbyPlayerTemplate": "<div id=\"${id}\" class=\"conference-player conference-lobby-player group flex justify-center items-center\"><video id=\"${playerid}\" class=\"video-js vjs-default-skin vjs-fluid\" preload=\"none\" controls></video><button class=\"invisible group-hover:visible bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-2 absolute font-semibold bg-gradient-to-tr from-iblue-default hover:from-iblue-light to-iblue-light hover:to-iblue-default text-white focus:shadow-outline focus:outline-none text-sm\" x-data=\"{ staged: ${staged} }\" x-text=\"staged ? 'Remove' : 'Add To Room'\" @click.prevent=\"addToRoom($event);\" data-name=\"${name}\">Add To Room</button></div>",
"logo": "../../images/wowza-logo.png",
"mergerContainer": "#conference-merge-container",
"mergerOnly": false,
"playerTemplate": "<div id=\"${id}\" class=\"conference-player\"><video id=\"${playerid}\" class=\"video-js vjs-default-skin vjs-fluid\" preload=\"none\" controls></video></div>",
"profile": "../../images/wowza-logo.png",
"roomContainer": "#room-container",
"studioMode": true
},
"rtcmerger": {
"autoPublish": true,
"bgImage": "../../images/virtualbg.jpg",
"enableFocus": true,
"host": true,
"logo": "../../images/wowza-logo.png",
"mergerContainer": "#conference-merge-container",
"studioMode": true
},
"rtcpublisher": {
"applicationName": "app",
"autoStartDevice": true,
"buttons": false,
"iceServers": [
{
"urls": [
"stun:stun.l.google.com:19302",
"stun:stun1.l.google.com:19302",
"stun:stun2.l.google.com:19302",
"stun:stun3.l.google.com:19302",
"stun:stun4.l.google.com:19302"
]
}
],
"ovenmedia": {
"policy": "",
"roomServerURL": "rtc.electroteque.org:8444/groupcall"
},
"publisher": true,
"recording": {
"mimeType": "video/mp4",
"name": "C6Lx6ku6FEXgKtt-merger",
"server": true
},
"roomName": "room1",
"seperateScreen": true,
"server": "ovenmedia-conference",
"serverURL": "rtc.electroteque.org:3334"
}
},
"sources": [
{
"src": "C6Lx6ku6FEXgKtt",
"type": "application/webrtc"
}
],
"title": "Host"
});
player.on("selectedParticipant", (e, participant) => {
console.log("selected participant", participant);
});
player.on("unselectedParticipant", (e, participant) => {
console.log("unselected participant", participant);
});
player.on("participantleft", (e, sender) => {
});
player.on("participantfeatured", (e, sender) => {
});
player.on("participantunfeatured", (e, sender) => {
});
player.on("leaveroom", e => {
});
player.on("roomjoinfailed", e => {
});
player.on("existingparticipants", (e, sender) => {
});
player.on("roomPlayer", (e, item) => {
console.log("Room Player ", item);
});
</script>