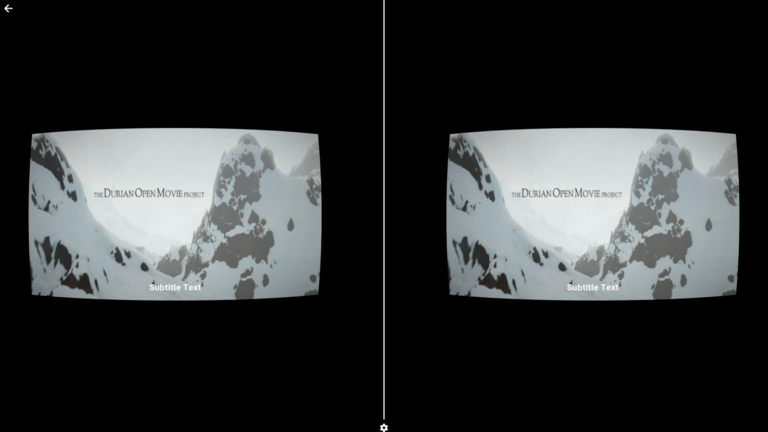
This example demonstrates rendering using the Multiview layers extension supported with Quest headsets. This will improve rendering performance. questAutoVRSession will auto launch to WebXR when clicking the player.
Native media layer rendering is enabled by default. This can be disabled with useMediaLayers to preview just multiview working in the projection layer.
<div class="flex w-full h-auto my-auto">
<video class="video-js vjs-default-skin vjs-fluid " crossorigin="anonymous" controls="" id="multiview"></video>
</div>
<script type="text/javascript">
var player = videojs("multiview", {
"plugins": {
"vrvideo": {
"antialias": true,
"multiview": true,
"questAutoVRSession": true,
"useMediaLayers": false
}
},
"sources": [
{
"src": "//videos.electroteque.org/360/ultra_light_flight_720p.webm",
"type": "video/webm"
},
{
"src": "//videos.electroteque.org/360/ultra_light_flight_720p.mp4",
"type": "video/mp4"
},
{
"src": "//videos.electroteque.org/360/ultra_light_flight_720p.ogv",
"type": "video/ogg"
}
]
});
</script>